webpack-clean-plugin
什么是 clean-webpack-plugin
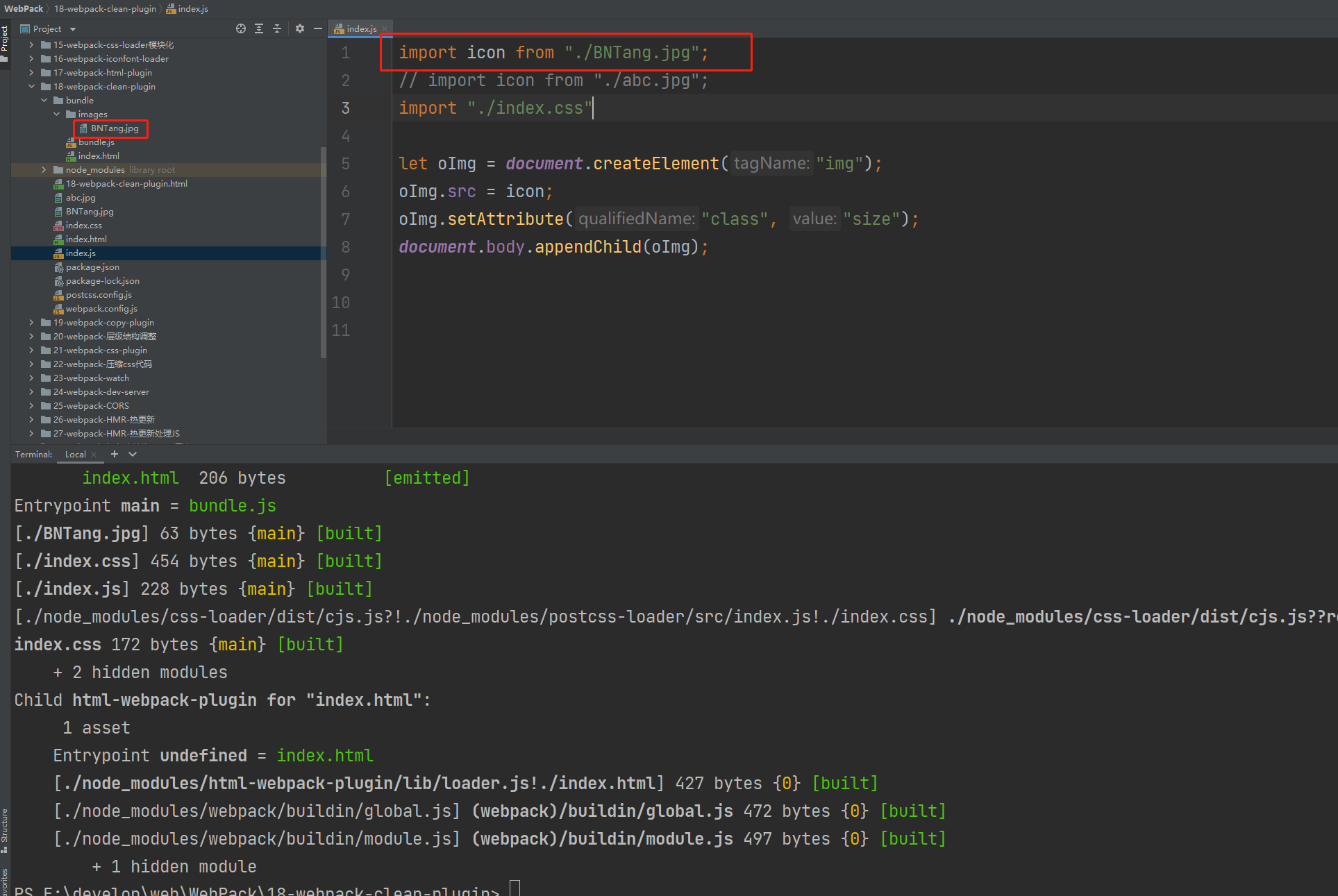
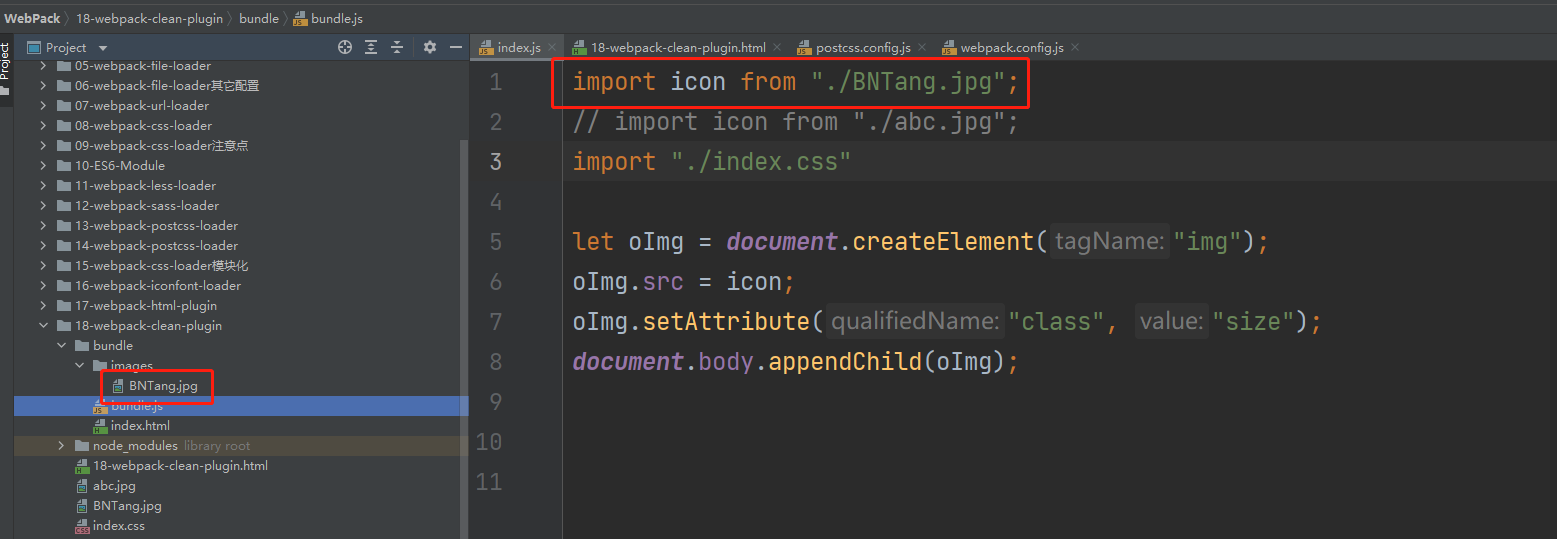
webpack-clean-plugin 会在打包之前将我们指定的文件夹清空,应用场景每次打包前将 dist 目录清空, 然后再存放新打包的内容, 避免新老混淆问题,先来看看没有使用 clear-plugin 之前的效果,首先我使用 BNTang.jpg 进行打包:

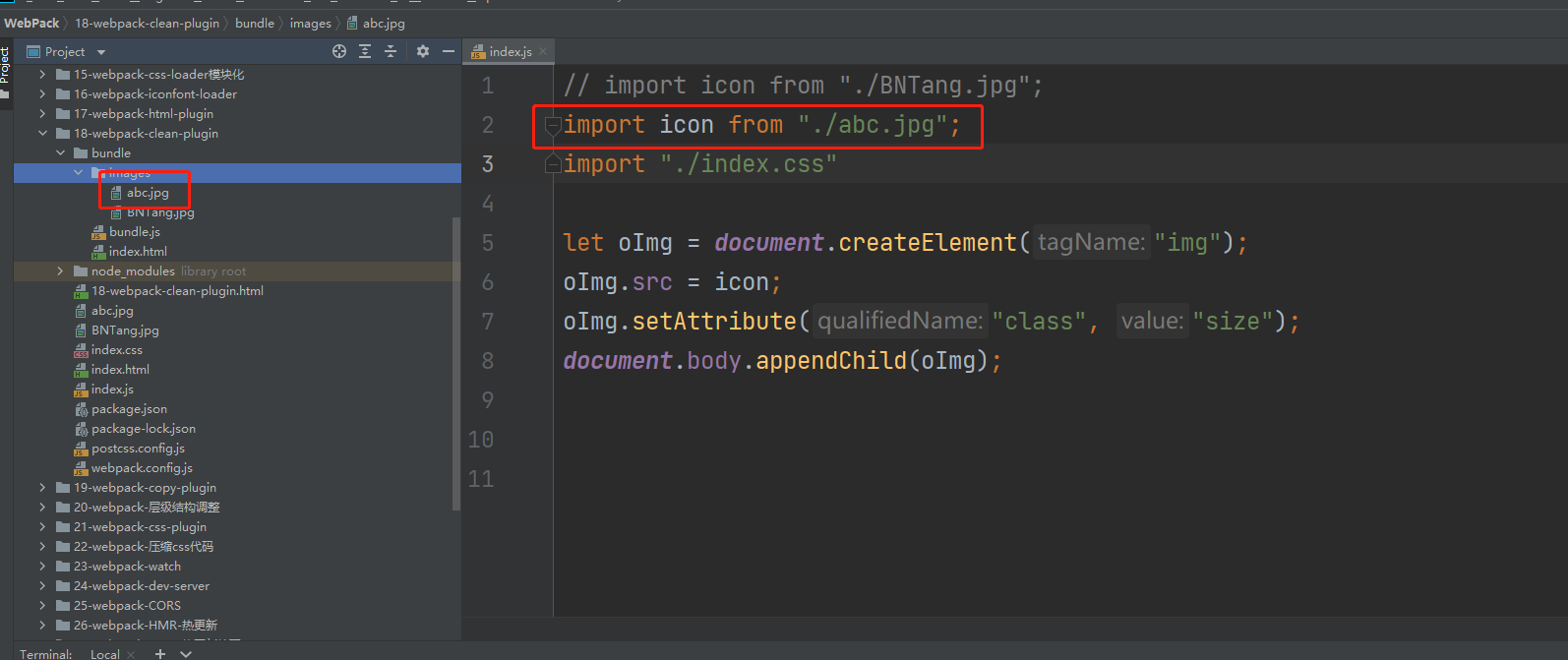
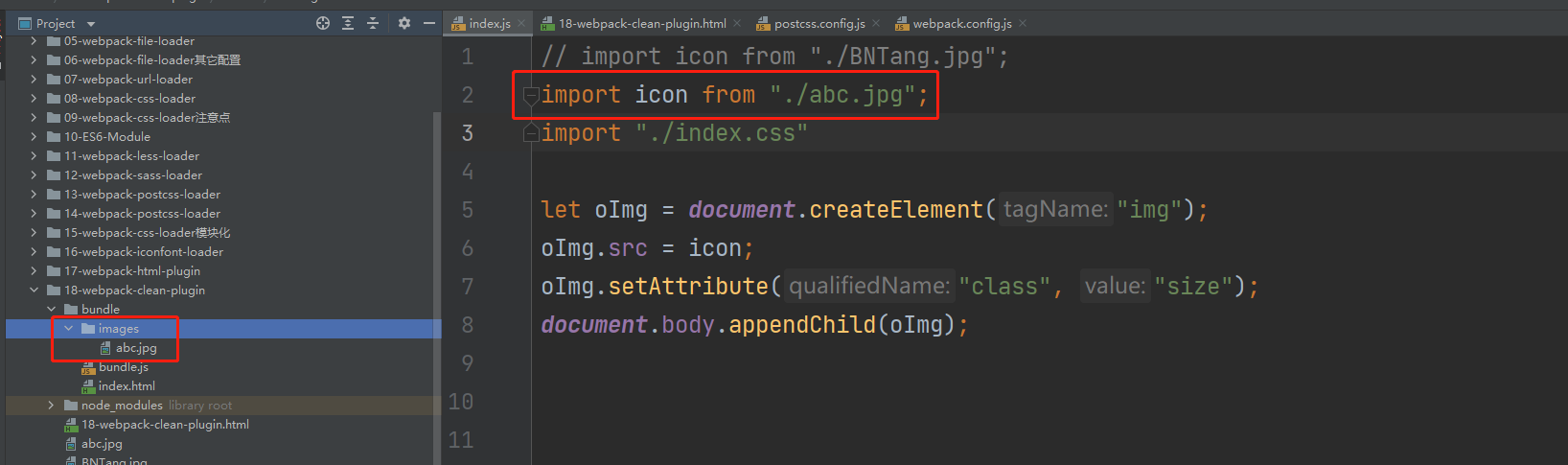
然后我们在把 import BNTang.jpg 的代码给注了,导入 abc.jpg 效果如下:

发现上次的内容依然存在这就可以利用本次要介绍的插件来进行解决啦
使用 clean-webpack-plugin
官方文档:https://github.com/johnagan/clean-webpack-plugin
安装 clean-webpack-plugin
npm install --save-dev clean-webpack-plugin

配置 clean-webpack-plugin
在 webpack 核心配置文件当中导入 clear-plugin 插件:
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
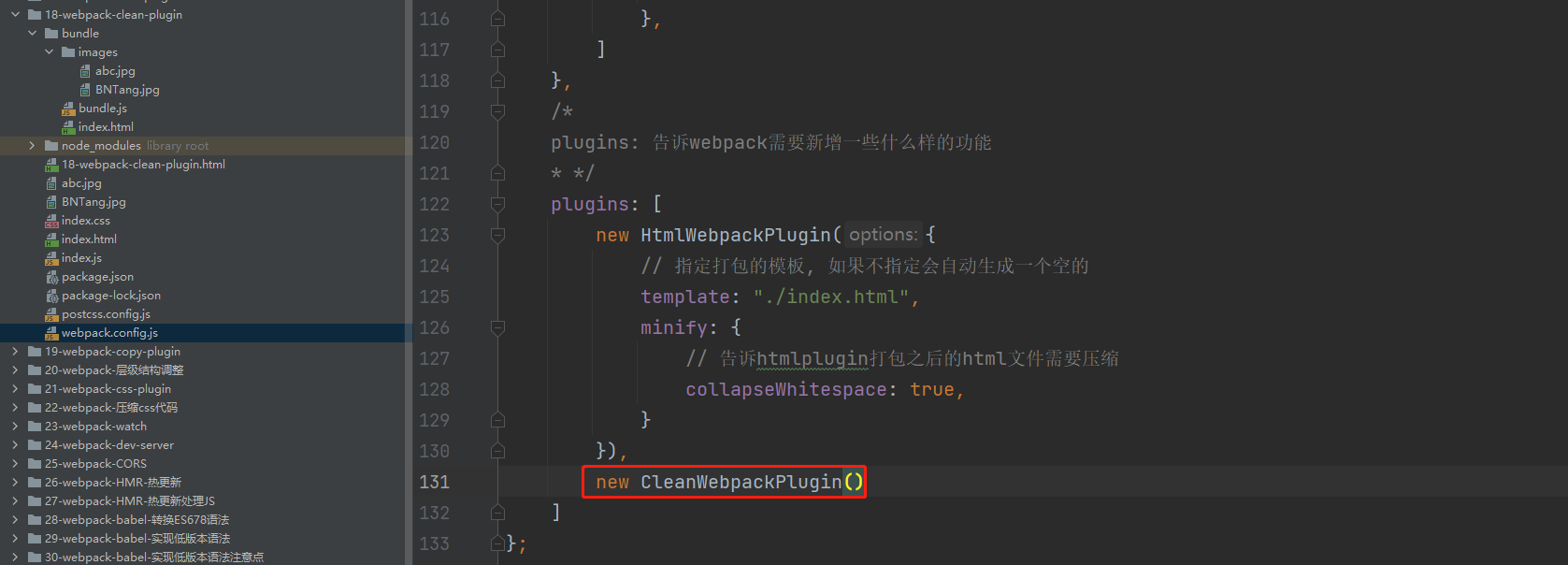
然后添加插件配置:
new CleanWebpackPlugin()

现在开始进行测试,删除之前打包的 bundle 文件,重新进行打包两次,首先还是一样的先使用 BNTang.jpg:

然后在切换到 abc.jpg 在进行打包发现就不会在把之前打包的内容给遗留了,就是不会把没用使用到的资源进行打包了:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】博客园2025新款「AI繁忙」系列T恤上架,前往周边小店选购
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用perf跟踪.NET程序的mmap泄露
· 日常问题排查-空闲一段时间再请求就超时
· Java虚拟机代码是如何一步一步变复杂且难以理解的?
· 领域驱动的事实与谬误 一 DDD 与 MVC
· SQL Server 2025 中的改进
· 日常问题排查-空闲一段时间再请求就超时
· C# 14 新增功能一览,你觉得实用吗?
· 揭秘 AI 工具的系统提示词「GitHub 热点速览」
· MySQL同步ES的6种方案!
· 解密AI知识库