vue取值及方法的操作
说明:在唯一 div里取值可以不需要加 this , 在 vm 里取值需要加 this
1.路由传值:
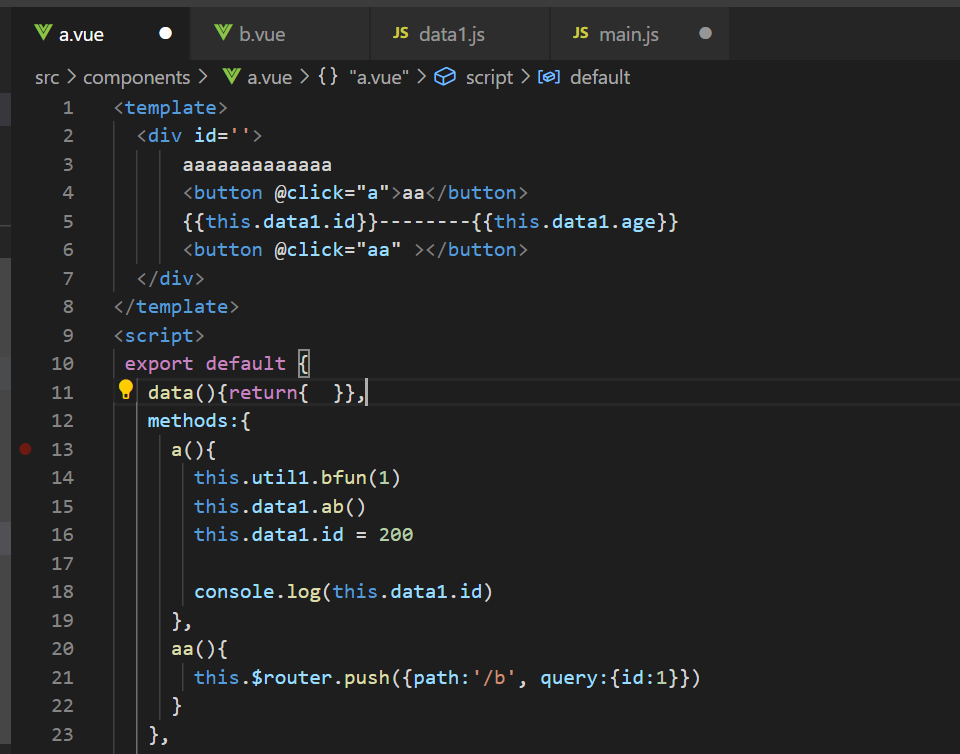
传值:this.$router.push({ path: '/a', query: { id:1, age:18 } }) //如点击时触发
接收:this.$route.query.id || this.$route.query.age
2.父组件找子组件拿值及其方法:
父:
import b1 from './b.vue'
components:{b1}
<b1 ref="b11"></b1>
拿值:this.$refs.b11.b1 // 如果直接取值失败,在 mounted(){} 里先赋值即可解决
拿方法:this.$refs.b11.b1()
3.子组件找父组件拿值及其方法:
父:
import b1 from './b.vue'
components:{b1}
<b1 :a="a" @a2="a2"></b1> // "a": 父的值, "a2": 父的方法(可加形参)
子:
拿值:props:[ ' a ' ] //{{a}}
拿方法:created(){ this.$emit( ' a2 ', 实参1,实参2,......) }
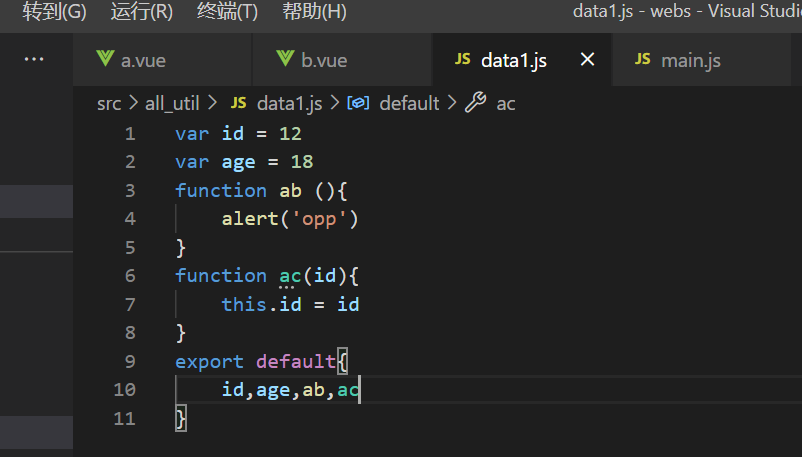
4.全局方法:
创建js文件(导出时,如果直接把整个方法都写在 export default 内部,方法不要带function,变量不要 var ):

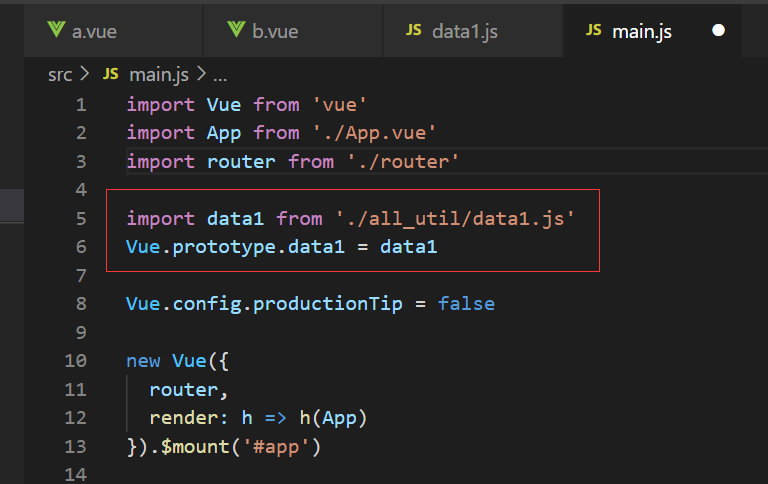
全局引入并注册:

任意组件内使用(全局里的变量可以修改,但页面刷新之后值会恢复。本页面重新赋值不会,路由跳转不会,如以下代码跳转到b组件,全局变量在b组件是200):

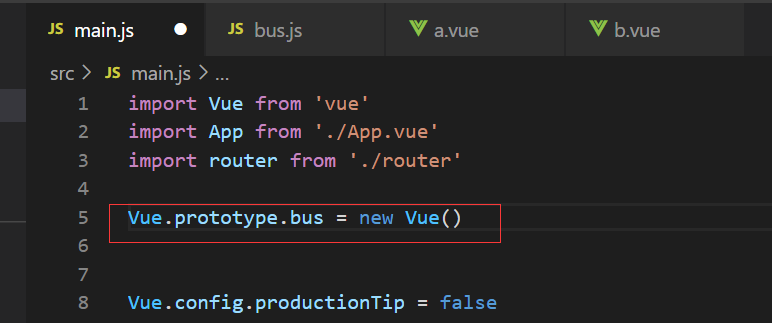
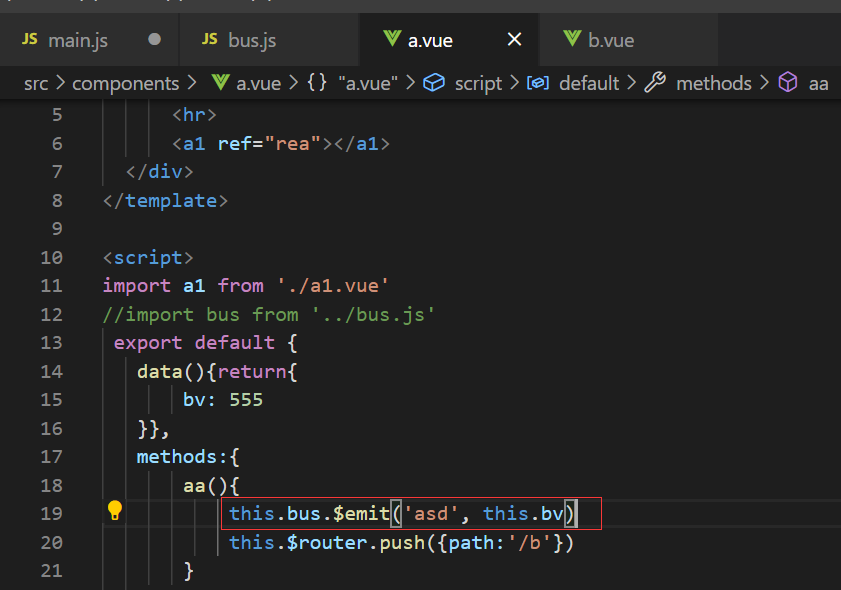
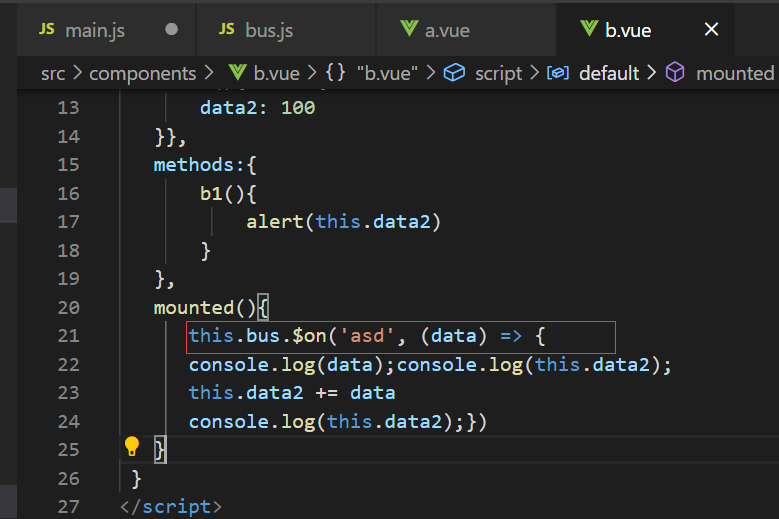
5.兄弟组件传值:
全局添加空vue为桥梁(也可新建一个js文件,不全局添加,这样需要用的兄弟组件导入即可且使用不用加 this)

兄弟1传值:

兄弟2接收:

本文来自博客园,作者:封兴旺,转载请注明原文链接:https://www.cnblogs.com/fxw1/p/14847745.html


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】Flutter适配HarmonyOS 5知识地图,实战解析+高频避坑指南
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步