vue项目在git commit时,使用eslint检测
用vue-cli3创建新项目可以自定义配置,选择eslint,所以eslint不需要配置,
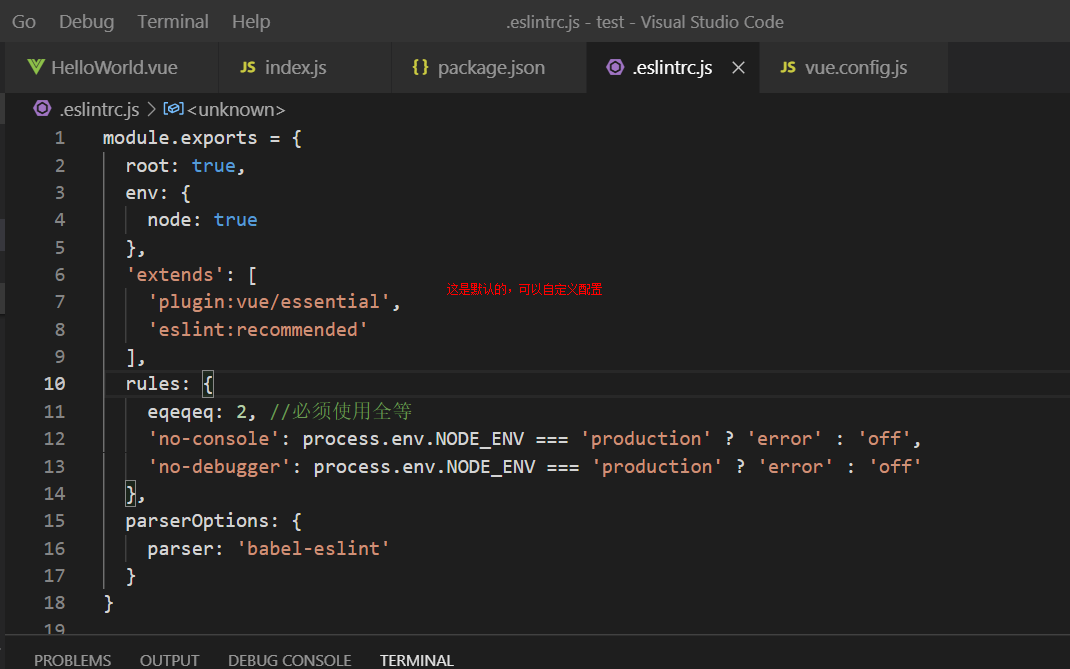
项目根目录下面生成一个 .eslintrc.js文件,里面可以自定义配置eslint规则

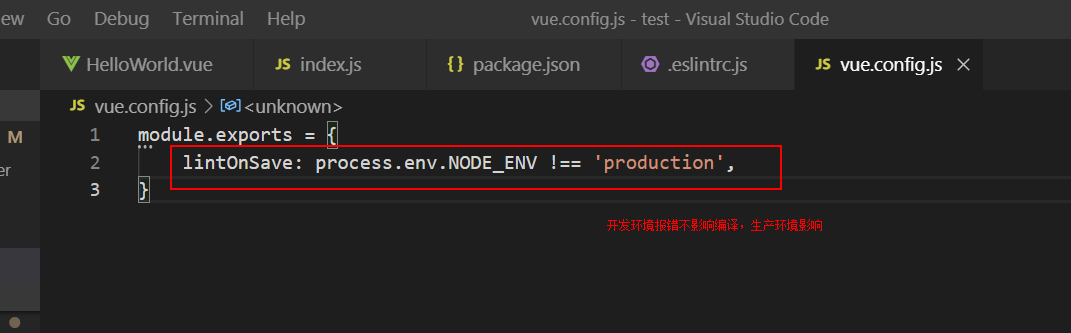
现在在开发的时候,只要不符合esLint的规范就会报错,编译不了,现在我们先让它还是报错,但是能够编译,报错只在命令行看到就可以了,需要在自定义的vue.config.js中配置

现在开发环境翻译不会受eslint的影响,但是有时候没有看命令行,直接用git提交了,npm run build的时候就报错了,所以现在想在git提交的时候检测一遍有没有eslint的报错
步骤如下
1下载依赖
npm install --save-dev lint-staged husky
2 package.json配置
"scripts": { "precommit": "lint-staged" // precommit钩子执行lint-staged }, "lint-staged": { "src/**/*.{js,json,css,vue}": [ "eslint --fix", "git add" ] },
经过上述配置,每次git commit的时候,都会先执行eslint对代码进行格式化和检查,确保代码没有问题之后再提交





· 领域驱动设计实战:聚合根设计与领域模型实现
· 突破Excel百万数据导出瓶颈:全链路优化实战指南
· 如何把ASP.NET Core WebApi打造成Mcp Server
· Linux系列:如何用perf跟踪.NET程序的mmap泄露
· 日常问题排查-空闲一段时间再请求就超时
· c# 批量注入示例代码
· 【Uber 面试真题】SQL :每个星期连续5星评价最多的司机
· .net core workflow流程定义
· 将数据导出 Excel 并异步发送到指定邮箱:一次性能优化实战
· .NET周刊【5月第1期 2025-05-04】
2017-11-27 iframe的使用
2017-11-27 博客的第一天