dom
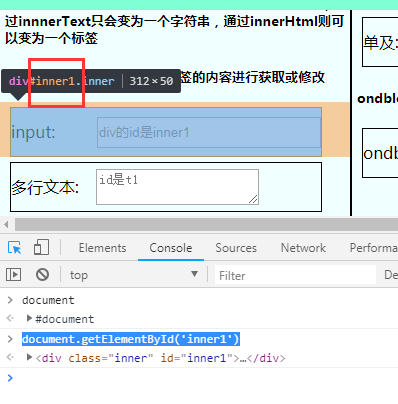
1、document 文档对象模型, dom实际上是将HTML标签转化为了文档对象,然后通过js提供的方法可以获取到这些标签,操作标签
定位元素

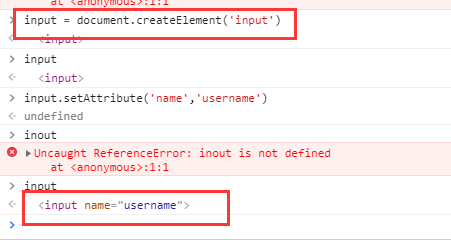
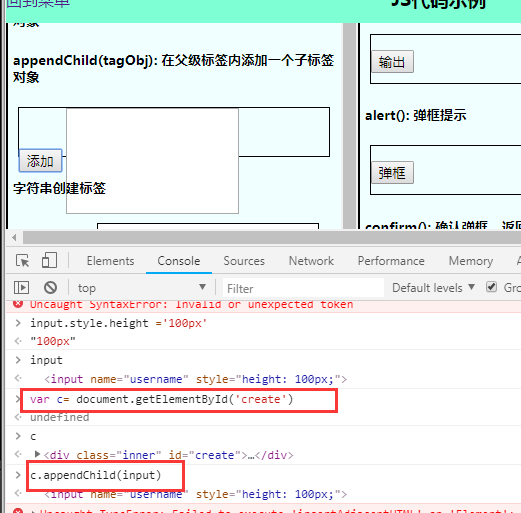
2.创建标签document.createElement('input')
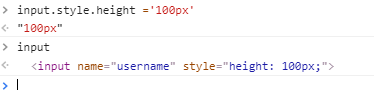
增加属性 value name type class height width


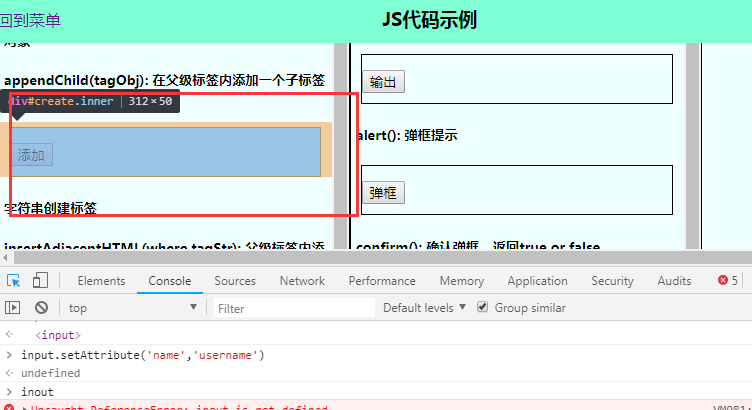
在div下面追加一个输入框

方法:把新建的那个标签当一个对象加到list中

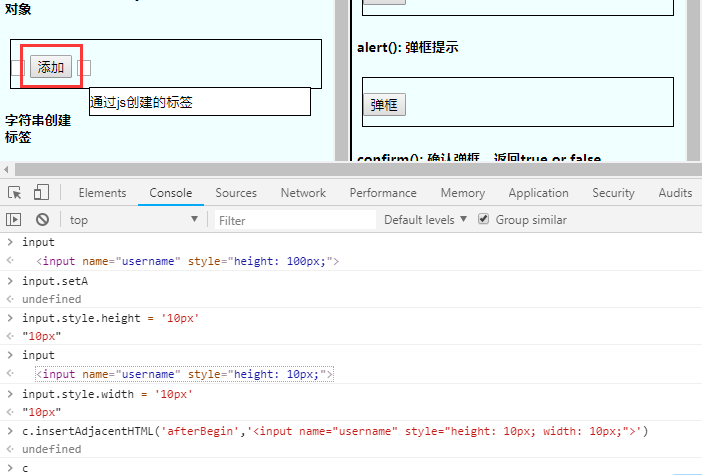
第二种添加方式:字符串的方法创建 参数:charu 的位置 插入的字符串
afterbegin 插入到字标签的前面
insertAdjacentHTML(where,tagStr): 父级标签内添加一个子标签字符串
beforeBegin: 插入到获取到标签的前面
afterBegin: 插入到获取到标签的子标签的前面
beforeEnd: 插入到获取到标签的子标签的后面
afterEnd: 插入到获取到标签的后面

获取当前url 刷新

location.href ='http://www.baidu.com'


 浙公网安备 33010602011771号
浙公网安备 33010602011771号